前端性能优化必会技术:浏览器缓存你知多少
概述
在前端开发中,性能一直都是被大家所重视的一点。然而判断一个网站的性能最直观的就是看网页打开的速度,许多大型互联网公司甚至将页面响应速度作为考核的一个硬性标准。在性能方面,根据Yahoo的调查,后台只占5%,而前端高达95%之多,其中有88%的东西是可以优化的。每一个前端工程师都应该思考过前端性能优化方面的问题。
WEB性能优化是一个工程问题,涵盖很多方面,优化方向可以分为:请求数量、请求带宽、缓存利用、页面结构、代码校验。
技术人员都了解通过网络提取内容既速度缓慢又开销巨大。 较大的响应需要在客户端与服务器之间进行多次往返通信,这会延迟浏览器获得和处理内容的时间,还会增加访问者的流量费用。 因此,缓存并重复利用之前获取的资源的能力成为性能优化的一个关键方面。也是一种让网站变快的极佳途径。
缓存分为服务端侧(server side,比如Nginx、Apache)和客户端侧(client side,比如web browser),今天我们主要了解一下浏览器缓存。
在浏览器中输入目标网址时,浏览器会从服务器下载显示页面所需的资源,例如html、图片、css、js,甚至包括字体文件等。然而这些文件中有许多文件(例如图片)都是很少变动的,如果每次都要从服务器重新下载,会延长网页载入时间,在业务量大的时候也会对服务器造成一定压力。如大家熟悉的双11、微博热搜宕机事件。

浏览器缓存控制机制有两种:HTML Meta标签 和HTTP头信息。
使用HTML Meta 标签:
<meta http-equiv="Pragma" content="no-cache">
这部分代码是应用在HTML文件中的head头部分。主要作用就是告诉浏览器此HTML页面不被缓存,每次访问都去服务器上下载。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。所以常说的浏览器缓存还是通过http头信息来控制缓存。
HTTP头信息控制缓存

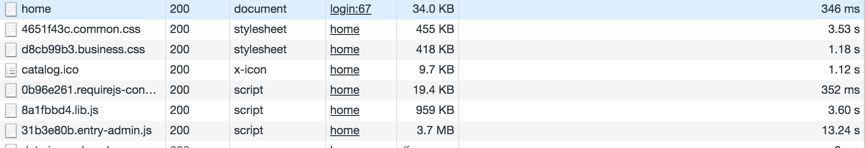
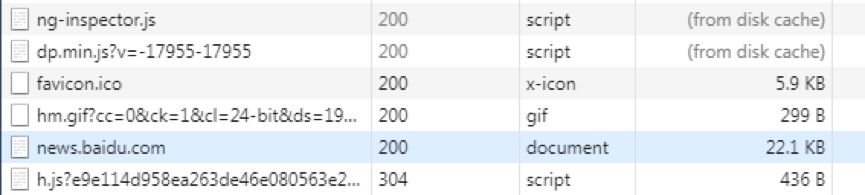
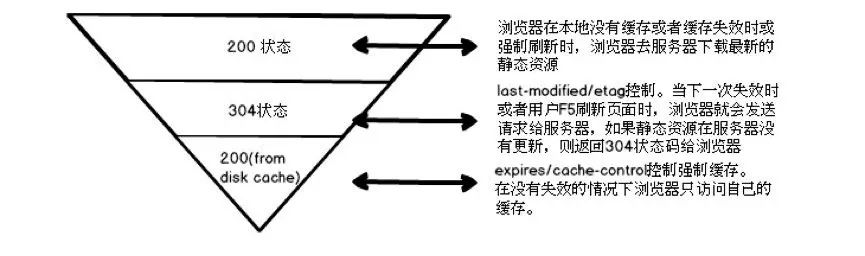
通过浏览器开发者工具我们可以看到,浏览器请求服务器静态资源的响应状态码主要就是下图的三种:

页面的缓存状态是由HTTP协议中关于缓存的信息头决定的,主要的控制关键字有4种:Last-Modified,Etag,Cache-Control,Expires.

Cache-Control 和 Expires首部用于指定缓存时间;
Last-Modified和ETag 首部提供验证机制。
Last-Modified/E-Tag
Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match (Etag的值)。web服务器收到请求后发现有头If-None-Match 则与被请求资源的相应校验串进行比对,决定返回200或304。
Etag和Last-Modified非常相似,都是通过一个参数来判断,从而决定是否启用缓存。也许大家有疑问那为什么HTTP1.1还有新定义一个Etag,它的出现主要是解决一下Last-Modified无能为力的事情:
1.Last-Modified标注的最后修改只能精确到秒,如果某些文件在1秒钟以内,被修改多次的话,Last-Modified也就无法判断。
2.一些资源的最后修改时间改变了,但是内容没改变,使用ETag就认为资源还是没有修改的。
3.有可能存在服务器不能准确获取资源的最后修改时间,或者与代理服务器时间不一致等情形,这样无法通过修改时间判断资源是否更新
Cache-Control 和 Expires
从性能优化的角度来说,最佳请求是无需与服务器通信的请求:您可以通过响应的本地副本消除所有网络延迟,以及避免数据传送的流量费用。 为实现此目的,HTTP 规范允许服务器返回 Cache-Control 和 Expires指令,这些指令控制浏览器和其他中间缓存如何缓存各个响应以及缓存多久。在有效期内,直接访问浏览器缓存,不会跟服务器交互。也就是上图中的200(from disk cache)。
Expires:
Expires标示资源缓存失效时间,用来指定资源到期的时间,缓存服务器在接收到含有首部字段Expires的响应后,会以缓存来应答请求,在此此字段制定的时间之前,响应资源会一直被保存,在响应http请求时可以直接从浏览器缓存取数据,而无需再次请求。这里需要注意的是如果设置了cache-control的话cache-control的优先级更高。
Cache-control:
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。Cache-Control 标头是在HTTP/1.1 规范中定义的,取代了之前用来定义响应缓存策略的标头(例如Expires)。 所有现代浏览器都支持Cache-Control,因此,使用它就够了。
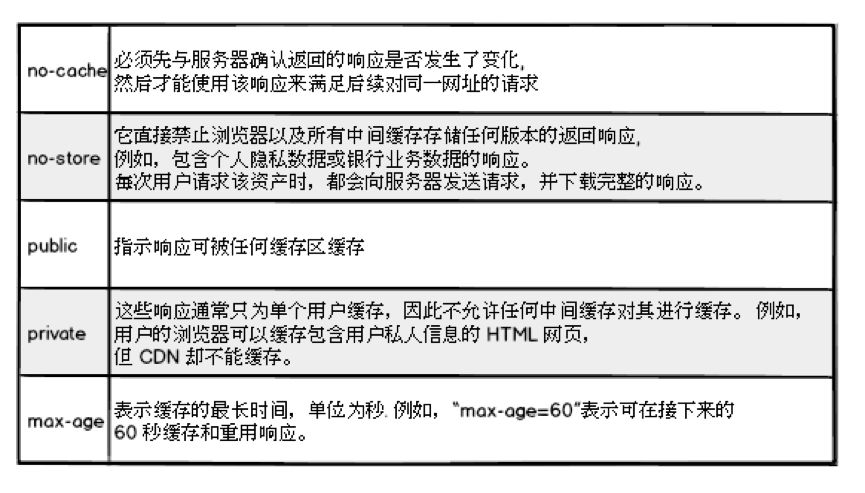
Cache-Control的设置值可以是no-cache、no- store、public、private、max-age等:

Cache-Control是关于浏览器缓存的最重要的设置,因为它覆盖其他设置,比如Expires 和Last-Modified。另外,由于浏览器的行为基本相同,这个属性是处理跨浏览器缓存问题的最有效的方法。
在实际应用中只要可能,就给每种资源都指定一个明确的缓存时间。这样客户端就可以直接使用本地副本,而不必每次都请求相同的内容。类似地,指定验证机制可以让客户端检查过期的资源是否有更新。没有更新,就没必要重新发送。
最后,还要注意应同时指定缓存时间和验证方法!只指定其中之一是最常见的错误,于是要么导致每次都在没有更新的情况下重发相同内容(这是没有指定验证),要么导致每次使用资源时都多余地执行验证检查(这是没有指定缓存时间)。当然这不意味着您所有的资源都需要缓存。一些网站的资源90% 以上都可以缓存,而其他网站可能有许多私密或时效要求高的数据根本无法缓存。这个就需要在实际应用中根据实际情况去设定,确定哪些资源可以缓存,并确保其返回正确的Cache-Control 和ETag 标头。
性能优化涵盖太多的方面,以上简单介绍一下浏览器缓存中的一些机制和概念,浏览器是否使用缓存、缓存多久,是由服务器控制的。以上规则都需要在对应服务器设置。如:ngnix,Apache 等,此处就不叙述了。
启迪云-高级开发工程师 杨浩巍

图片新闻
最新活动更多
-
1月8日火热报名中>> Allegro助力汽车电气化和底盘解决方案优化在线研讨会
-
精彩回顾立即查看>> 【线下会议】OFweek 2024(第九届)物联网产业大会
-
精彩回顾立即查看>> STM32全球线上峰会
-
精彩回顾立即查看>> 松下新能源中国布局:锂一次电池新品介绍
-
精彩回顾立即查看>> 2024工程师系列—工业电子技术在线会议
-
精彩回顾立即查看>> 【线下论坛】华邦电子与莱迪思联合技术论坛
推荐专题









 分享
分享















发表评论
请输入评论内容...
请输入评论/评论长度6~500个字
暂无评论
暂无评论